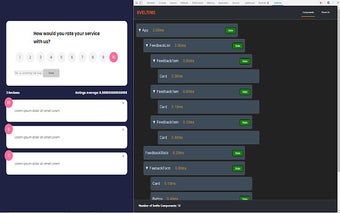
Eine kostenlose App für Chrome, von sveltime.
Sveltimeist eine kostenlose Software für Chrome, die Teil der Kategorie 'Add-ons & Tools' ist.
Über Sveltime für Chrome
Diese App wurde am 15. November 2023 auf Softonic veröffentlicht und wir hatten noch nicht die Gelegenheit, sie zu testen.
Wir ermutigen Sie, es auszuprobieren und uns einen Kommentar zu hinterlassen oder es auf unserer Website zu bewerten. Das wird den anderen Nutzern sehr helfen!
Die Systemanforderungen von Sveltime sind derzeit nicht verfügbar. Die aktuelle Version der Software ist 1.0.